Wiki » Historique » Révision 4
« Précédent |
Révision 4/5
(diff)
| Suivant »
Cédric Chauvel, 28/06/2022 11:19
====== Hydroviz ======
Hébergée dans un conteneur Docker sur le Serveur wappsd
Développeur : Groupe d'étudiants lors du Hackathon 2019, repris par Chauvel Cedric
serveur wappsd
URL d'accès https://hydroviz.univ-brest.fr/
URL depuis laquelle cet app est appelée : http://www-iuem.univ-brest.fr/observatoire/observation… A COMPLETER
Répertoire sur le serveur ''/app/hydroviz''
Langage(s) : Javascript (Node.js) - Css - Html
projet forge : https://tucuxi.univ-brest.fr/projects/hydroviz
modules nécessaire : Node.js + express v16.15.1 et npm v8.11.0
base de données * serveur : pgiuem * type : postgresql * base : Somlit
===== Description =====
HydroViz est une console « démonstratrice » développée à l’occasion de l'Ocean Hackathon 2019 par une équipe de jeunes ingénieurs(es), à l’initiative d’un défi porté par le service d’observation de l’IUEM (P. Rimmelin-Maury).
L'application récupère les données d'un fichier CSV et affiche une console de visualisation des principales données hydrologiques côtières enregistrées au niveau de la station d’observation long terme de Ste Anne-du-Portzic, en rade de Brest.
Cette application a été développée pour répondre au besoin d’information claire et synthétique de néophytes préoccupés par l’état de leur environnement naturel.
Le projet a ensuite été repris par le SIMI pour en faire une application web connectée à la base de données Somlit.
===== Installation =====
C'est une application Node.js + Express (framework) donc il faut installer le module :
sudo apt install nodejs
On se place dans le dossier contenant le code
- Installation de npm (gestionnaire de package de noeud pour javascript) **
sudo apt install npm
- initalisation **
npm init
- installation client postgresql **
npm install pg
npm install dotenv
npm list (pour vérifier)
- installer un moteur nodejs pour executer l'application dans un navigateur **
sudo npm install -g express-generator
- Créer une nouvelle application "hydroviz_nodejs" **
express hydroviz_nodejs --view=pug
- Se placer dans le dossier de l'application **
cd hydroviz_nodejs
- Pour lancer l'application il faut faire les 2 commandes suivantes : **
node app.js
puis
npm install
===== Construction de l'application =====

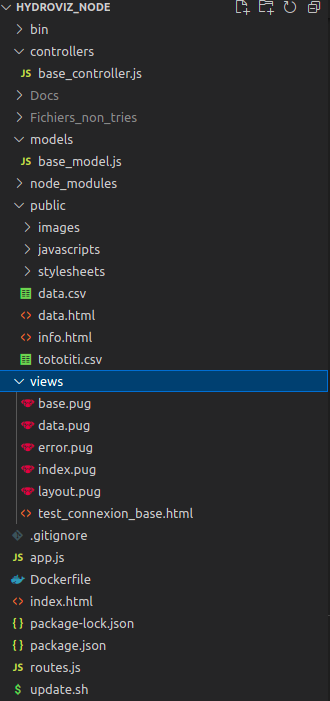
==== Détails du projet : ====
controllers :
* base_controller.js : fait le lien entre le modèle base_model.js et la vue base.pug
models :
* base_model.js : code qui s'éxécute coté serveur, se connecte a la base de données, envoie une requete sql et récupère les résultats de la requête.
views : * base.pug : page qui affiche le résultat de la requête
node_modules : dossier contenant les modules indiqués dans le fichier package.json et installés par Node.js
public : * images : contient les images utlisés dans les pages de l'application * javascripts : les fichiers javascript qui gèrent les interactions dans les pages * sketch2.js : * papaparse.js : fichier javascript issu de la librairie Papaparse (https://www.papaparse.com/) qui est un Parser pour fichier CSV * p5.js : fichier javascript issu de la librairie p5 https://p5js.org/ permettant à des néophytes du développement web de créer et customiser des pages facilement. * stylesheets : les fichiers CSS (style des pages) * data.html : page qui affiche les graphiques
app.js : fichier principal de l'application, est éxécuté lors de l'appel de la page /base. Établit la connexion avec la base de données Somlit, lance la requête et récupère les résultats puis fait les calculs de moyenne par mois avant de créer un fichier CSV qui sera lu par la page data.html
package.json : fichiers contenant le détail des modules nécessaires au bon fonctionnement de l'application ainsiq ue la version requise
routes.js : Comme son nom l'indique ce fichier décrit les chemins utilisés par l'application pour envoyer le bon fichier en fonction de la page demandée par l'utilisateur.
update.sh : script qui récupère le code sur git et met à jour le code sur le serveur
===== Fonctionnement =====
Une tâche planifiée (cron) est executée tous les mois pour lancer la page /base qui créé le fichier CSV. Les graphiques affichés sur la page d'accueil sont construits à partir de ce fichier CSV.
<wrap round info>27-06-2022 : Le cron n'est pas encore mis en place car il faut connecter Somlit au WS pour avoir les dernières données. A faire quand Somlit sera à jour</wrap>
===== Mise en production =====
Voici les étapes pour publier des modifications du code :
- Voir les modifs dans git **
git status
- Ajouter les modifs à git : **
git add [NOM_FICHIER] ou [NOM_DOSSIER]
- Enregistrer les modifs **
git commit -> écrire message -> Ctrl-X -> "O" -> Entrée
- Envoyer la maj du code sur le serveur **
git push
- Se connecter sur wappsd : **
ssh froot@wappsd
- Se connecter en tant que dockeruser **
su - dockeruser
- Redémarrer le conteneur **
docker restart hydroviz
- [OPTIONNEL] aller dans le répertoire d'Hydroviz **
cd hydroviz
--- //[[cedric.chauvel@univ-brest.fr|Chauvel Cedric]] 2022-06-27 09:20/02/08 11:33//
Mis à jour par Cédric Chauvel il y a environ 3 ans · 5 révisions